
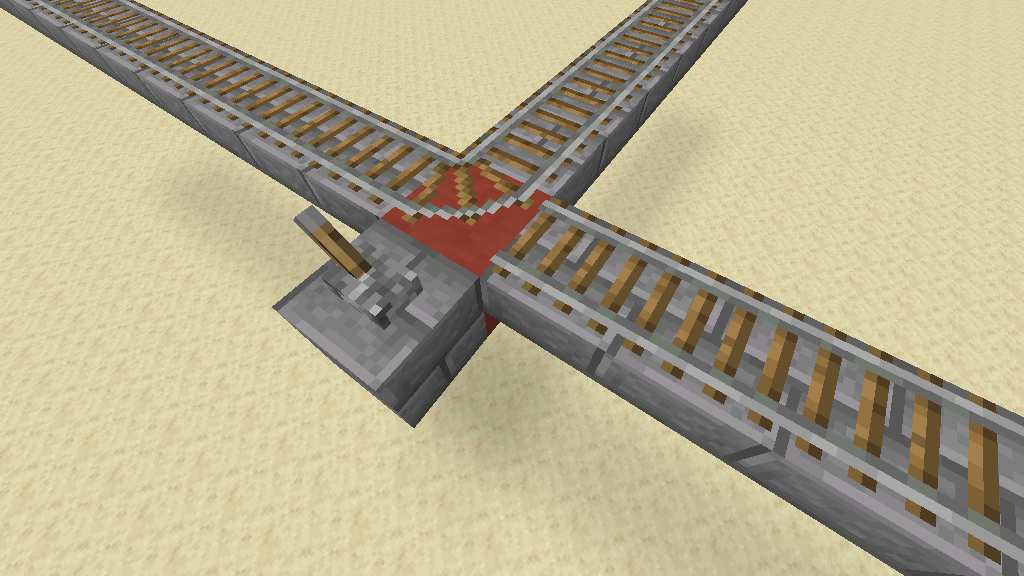
トロッコの分岐点といえば、

このような形でレッドストーン信号のオンオフにより向き先を切り替えられますが、トロッコに乗って走りながらスイッチ等を操作するのは困難ですし、スイッチを離れた場所に置くにしても発着点までの距離が遠いと非現実的なものとなってしまいます。
今回作るものは、分岐点の手前に来るとトロッコが自動で停止し、行き先のボタンを押すことによりその方向へ分岐点を切り替えると同時に自動で出発する、という仕組みです。
なお、この仕組みはいわゆる最適解ではありません。RSラッチやディテクターレール等を使わずにボタンのON状態の持続時間のみを利用して実現することも可能ですが、過去に作った回路の備忘録的な意味もありそのまま掲載しています。
あくまで実現方法のひとつということで、RSラッチを使用した回路等の参考にでもして頂ければ幸いです。
前提条件
ここで説明する作り方は、T字の分岐点の縦棒側の先が南向きまたは西向きである場合を前提としています。
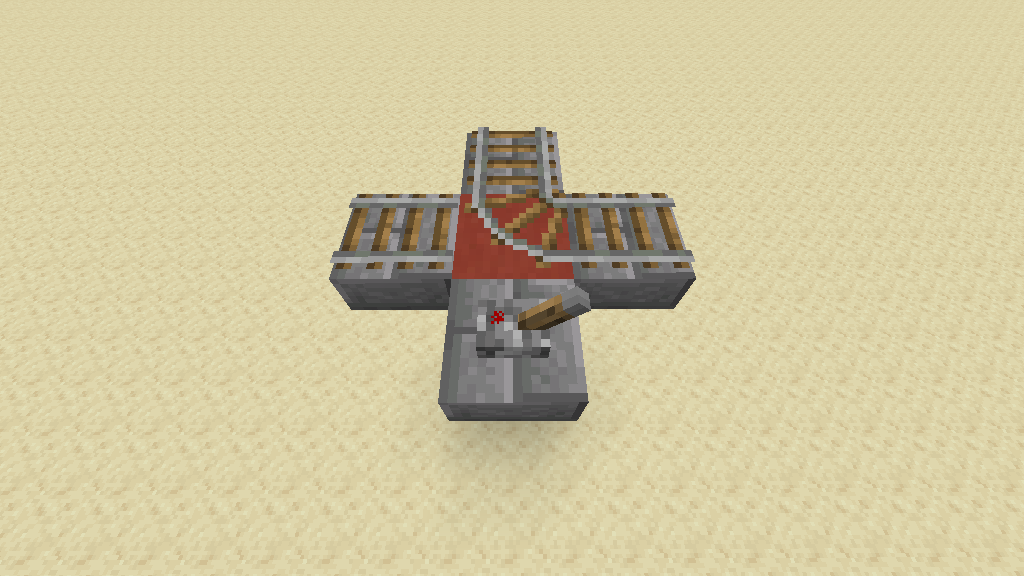
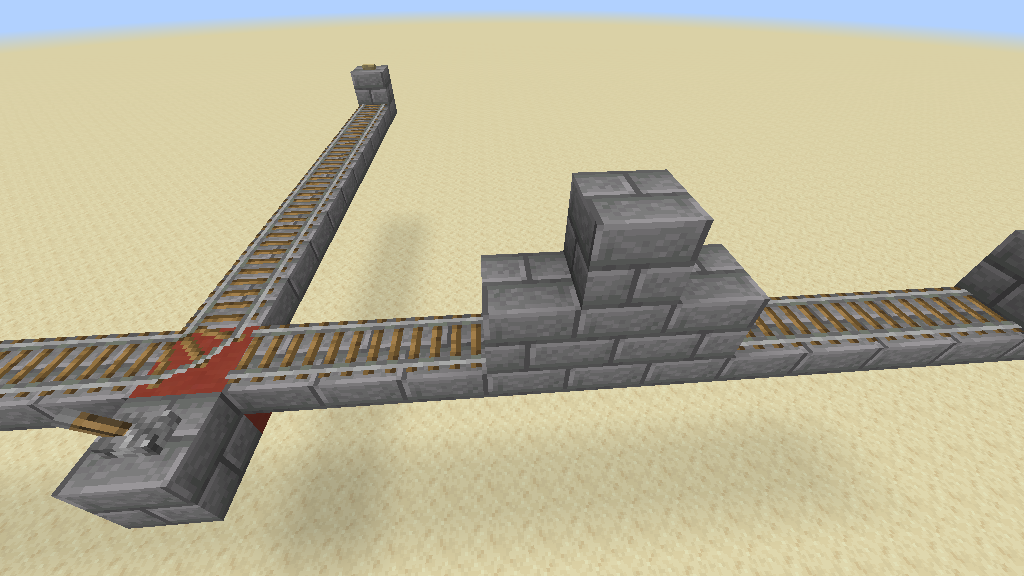
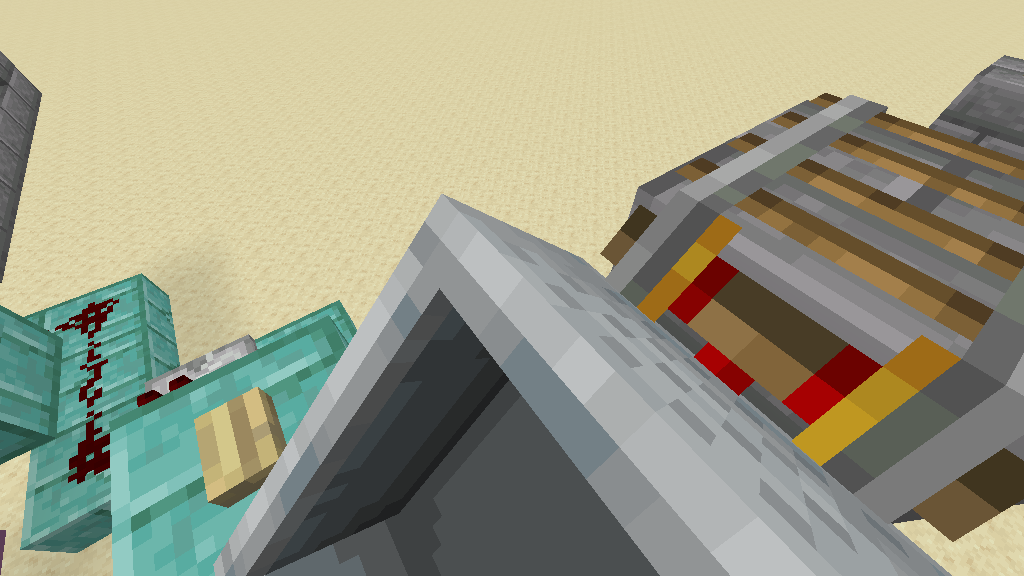
分岐点のレッドストーン信号がオンである時に、T字の縦棒側から分岐点を見て左側のレールへと繋がる(分岐点横にスイッチを設置してオンにした場合に下の画像のようになる)場合がこれに該当します。

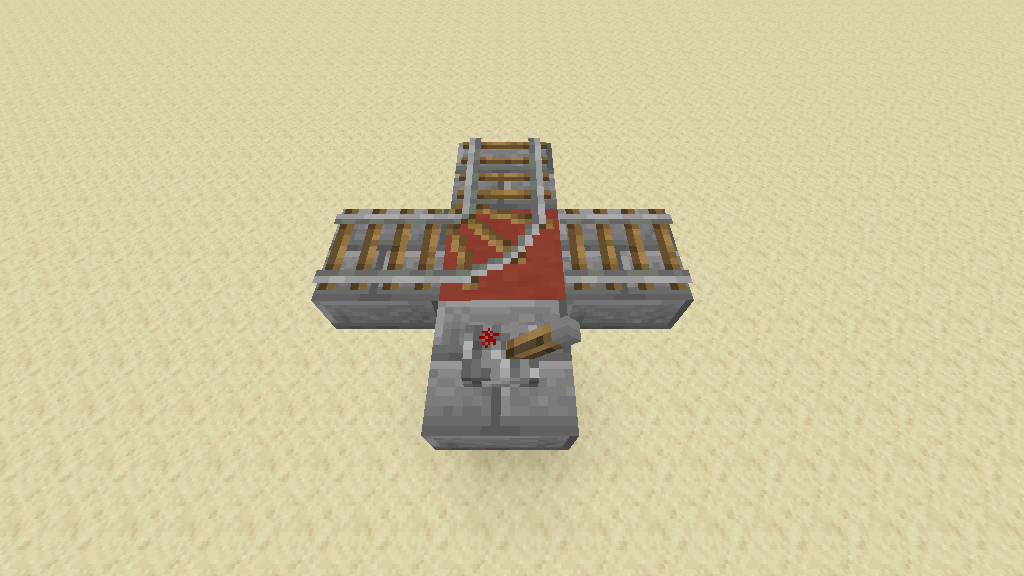
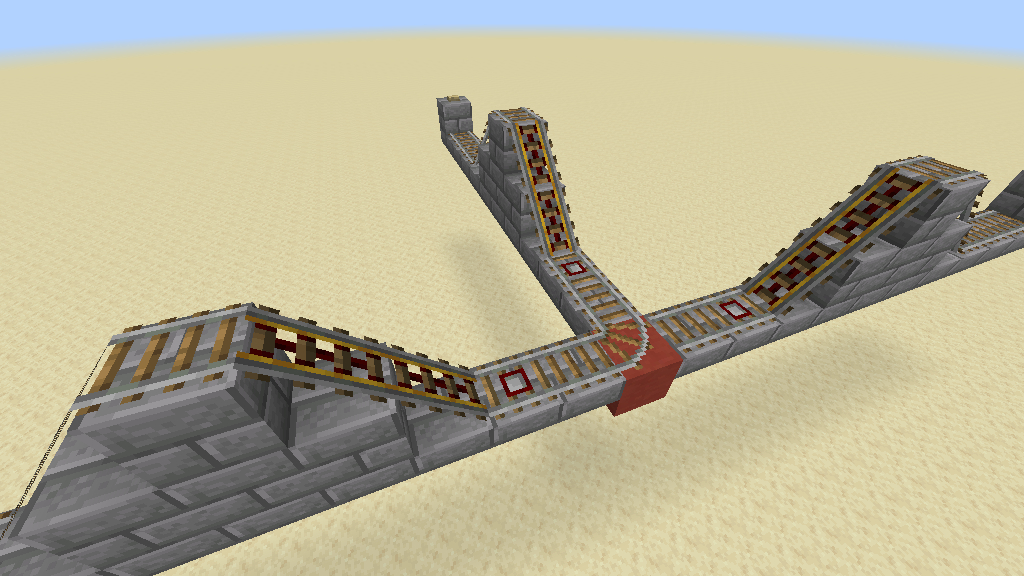
スイッチをオンにして逆向きの分岐となる(下の画像のようになる)場合は、全てのボタンや配線をT字の縦棒を中心として左右反転して配置してください。

作り方
それでは作り方を順を追って説明します。
(画像が全体的に見づらかったので撮影し直して置き換えました。また、撮影用に作成したレールの土台は一部回路のショートに対処しなければならない箇所があったため、通電が必要な箇所以外レール下も基本ハーフブロックで構成するように変更して撮影し直しています。 2021/08/11)
発着地点の作成
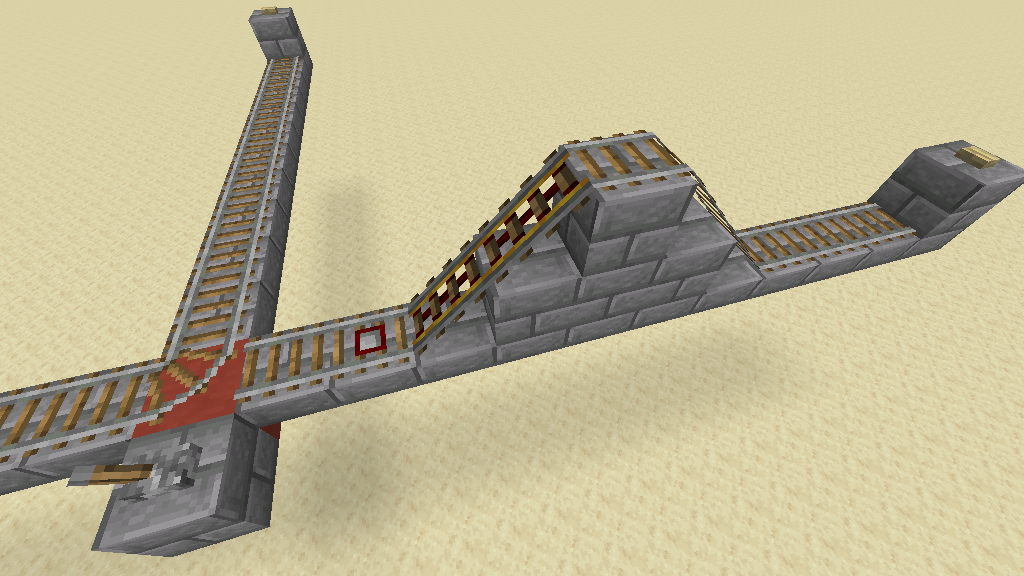
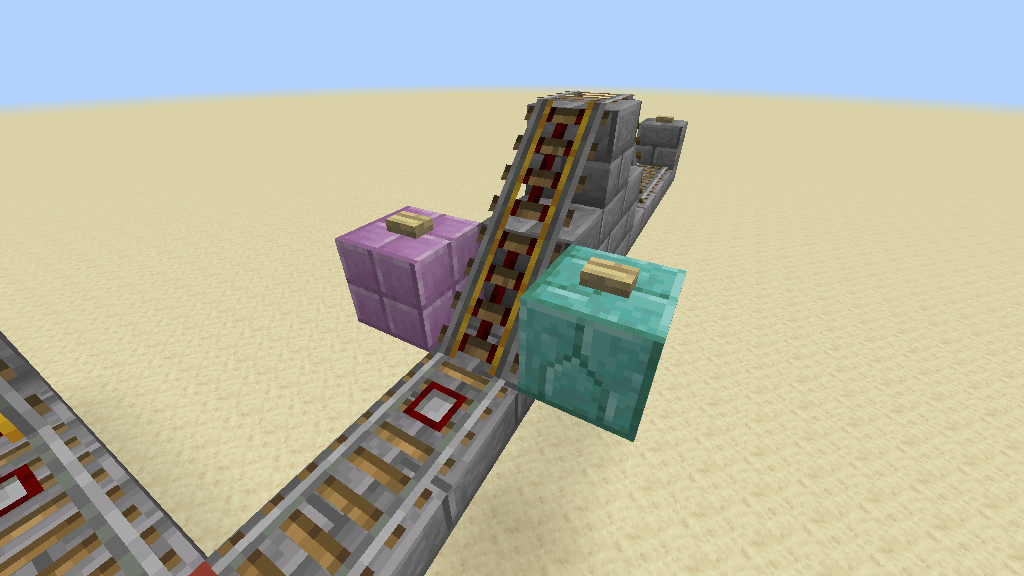
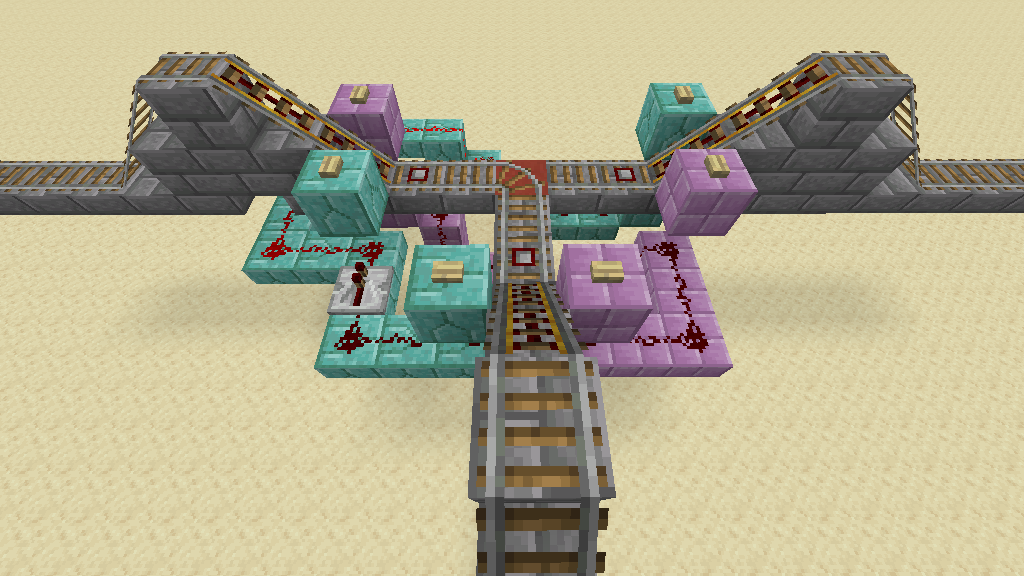
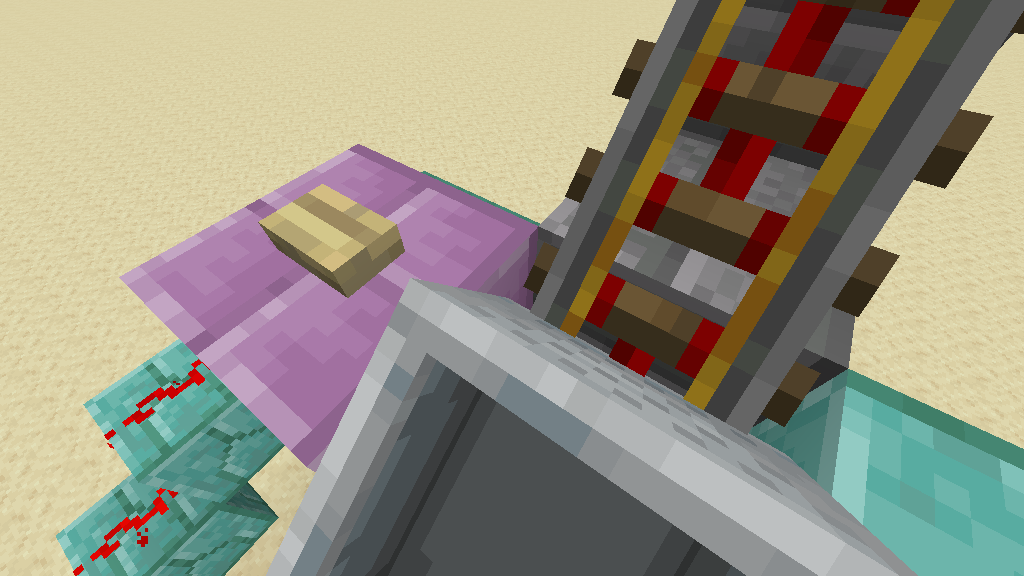
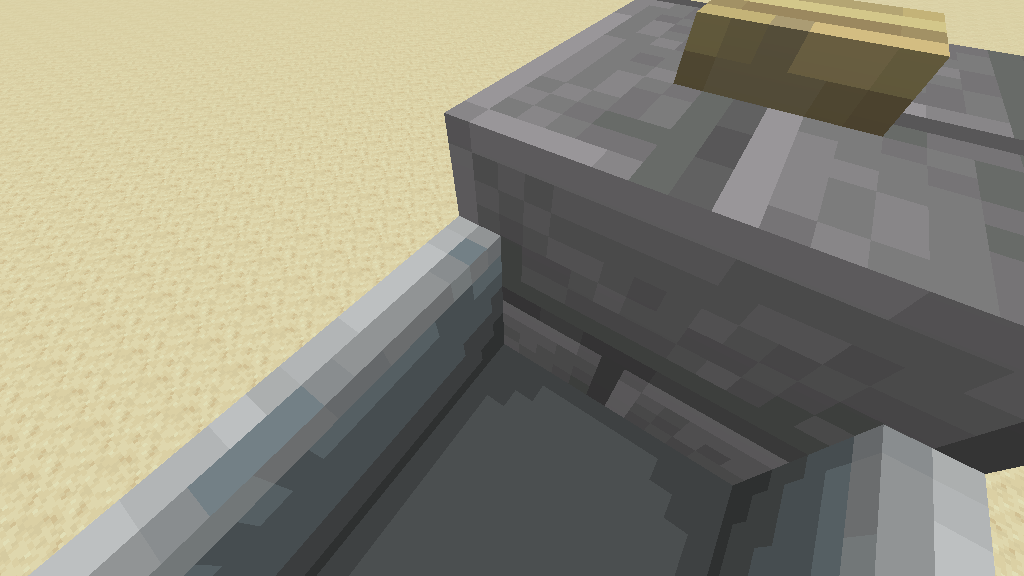
まずはレールの一部を2ブロック分の高さの山となるように持ち上げます。山の頂上の位置は分岐点から5ブロック先になるようにします。

次に、分岐点から2ブロック目をディテクターレールに、3ブロック目と4ブロック目(分岐点から見て登り坂部分)をパワードレールにします。山の頂上から先は通常のレールのままです。

これを3方向すべてのレールに対して行います。

レバーは不要なので取り外し、このようになりました。
RSラッチの作成
次に、今回の仕組みの心臓部となるRSラッチを作成します。
RSラッチは、一度リセット(R)またはセット(S)の信号が入力されると、信号がなくなってもその状態を維持し続けるという、一種の記憶装置のようなものです。
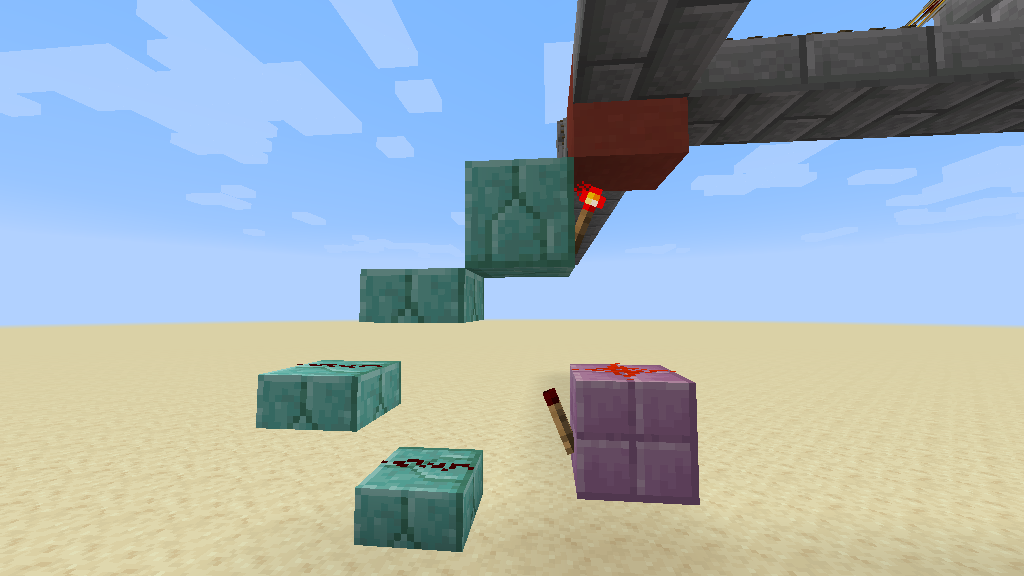
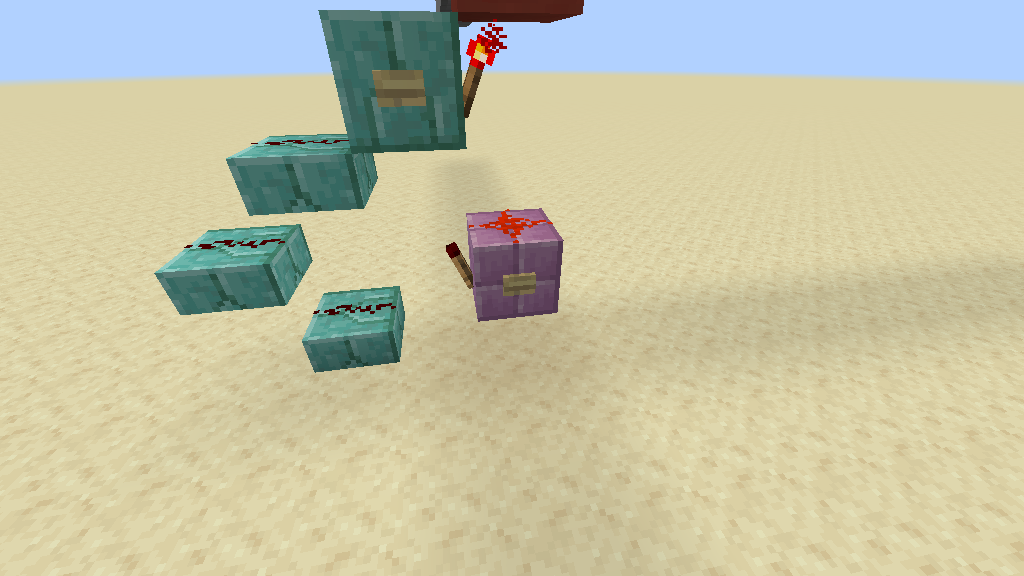
マイクラの世界では、レッドストーントーチを2本使用し、一方の出力を他方の入力に接続することでRSラッチを実現します。
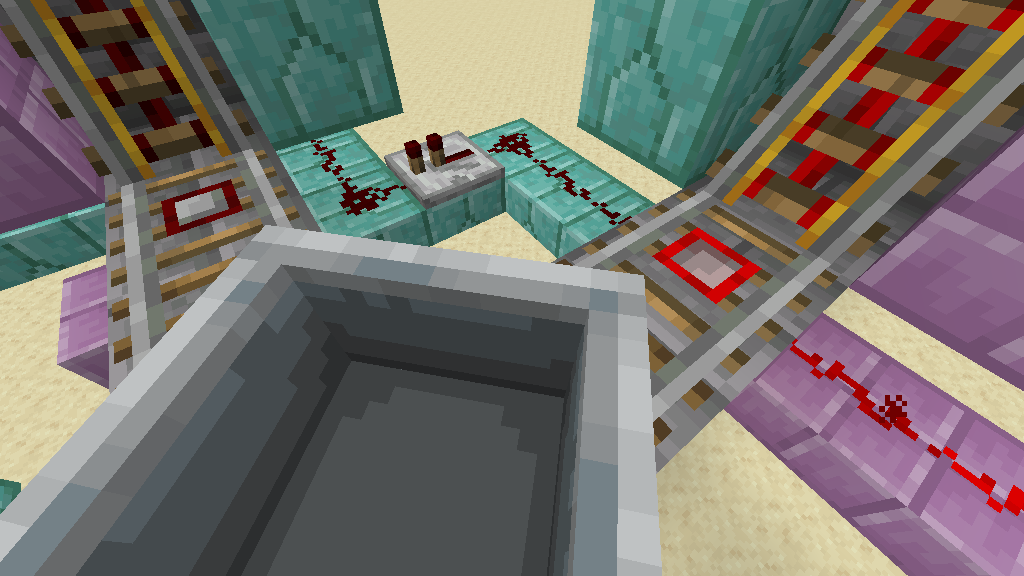
これを、分岐点の真下に出力側のトーチが来るように設置します。

今回は、セット側とリセット側が判りやすいように色分けしてみました。

見下ろすとこんな感じ。ピンクがセット側、緑がリセット側です。
直接ボタンをつけて試してみます。

ピンクでセット。

緑でリセット。
このRSラッチの出力に応じて分岐点の方向が切り替わることになります。
これで分岐点切り替えの仕組み自体は完成しました。
行き先選択ボタンの接続
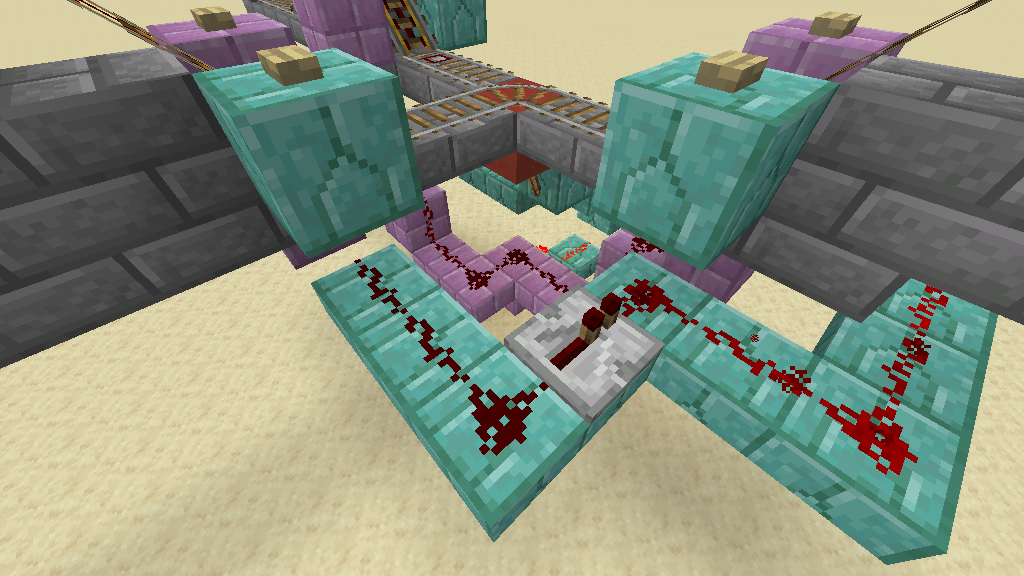
それでは、RSラッチのそれぞれの入力にボタンを接続していきます。

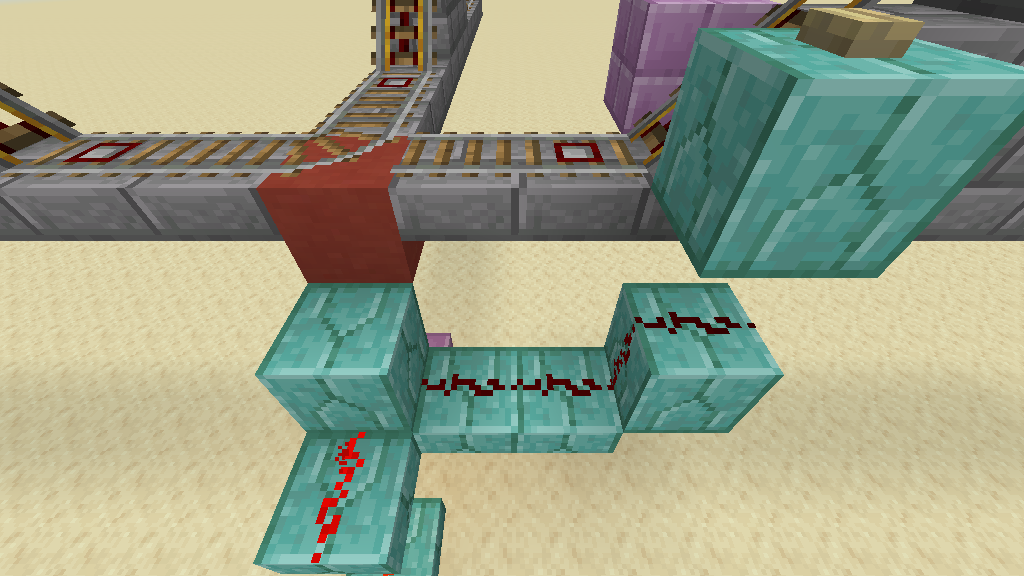
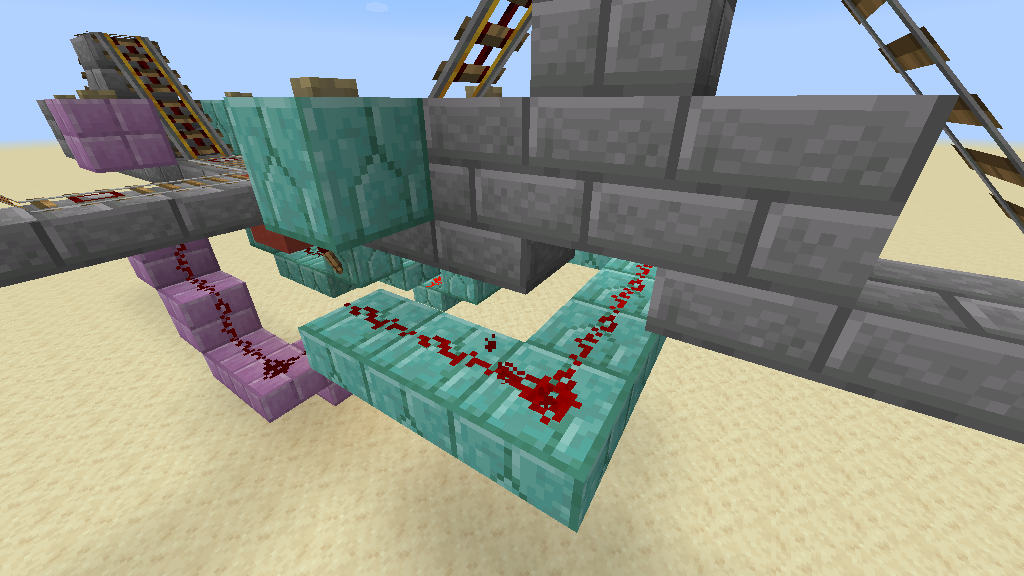
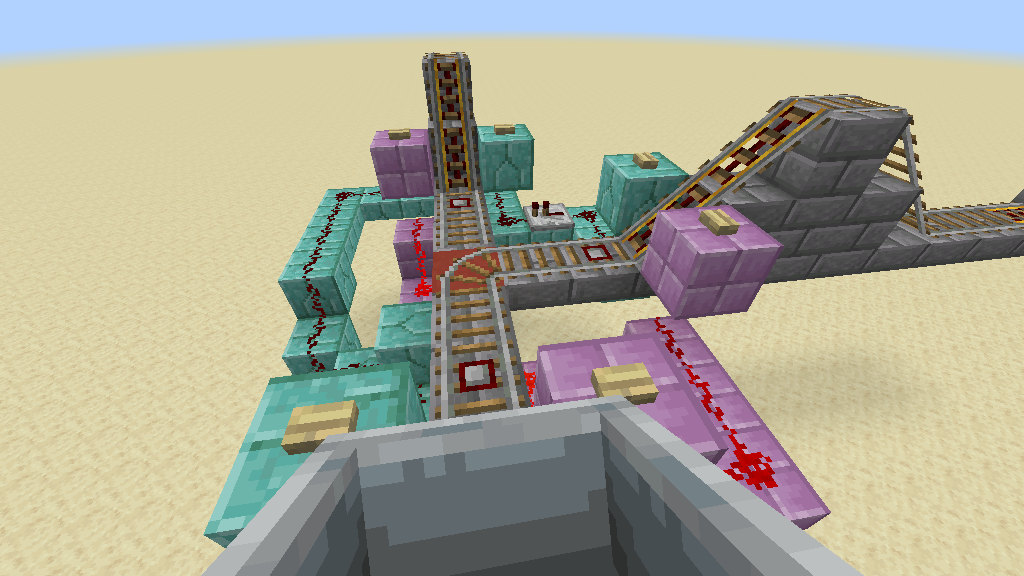
このように、坂道の下側のパワードレールを挟み込む形でブロックとボタンを設置し、そこからRSラッチまで配線していきます。
なお、このボタンは分岐点の向き先を切り替えるとともにパワードレールの動力源ともなっていますので、出発ボタンを兼ねることになります。

リセット側を配線。

セット側を配線。

セット側を押すと分岐点はこちら向き。

リセット側を押すとこちら向きとなります。
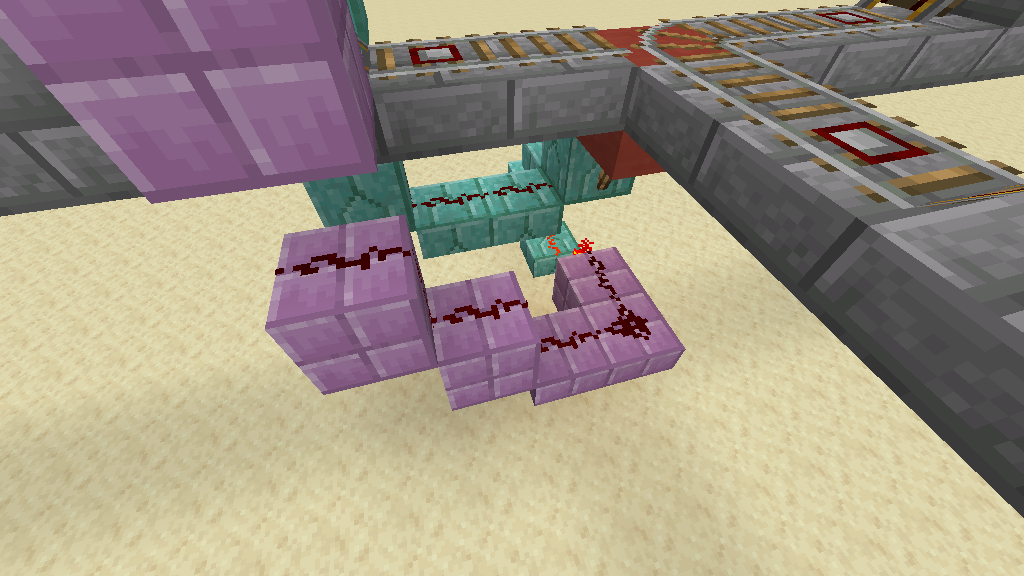
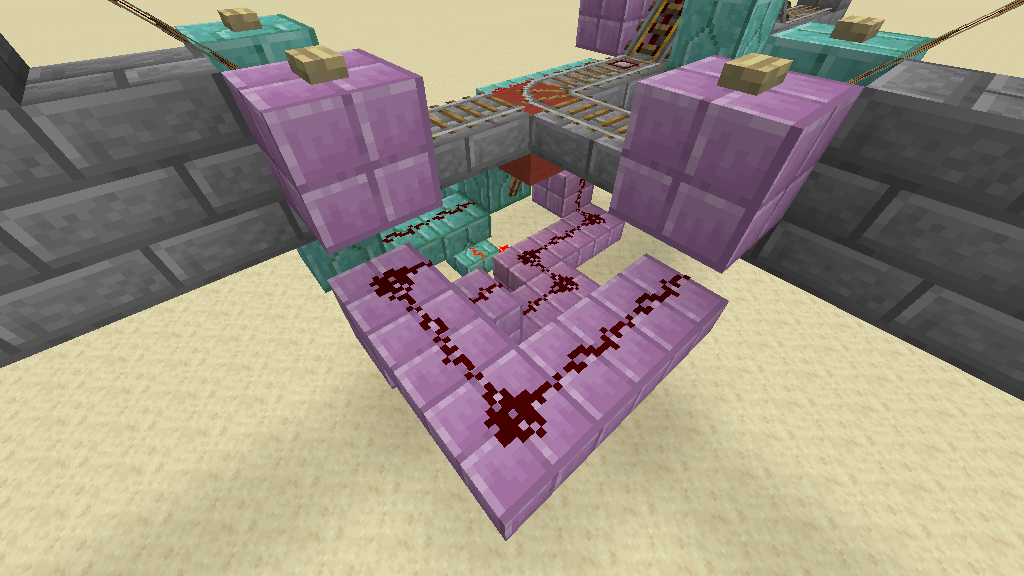
同様に残りのボタンも設置していきます。


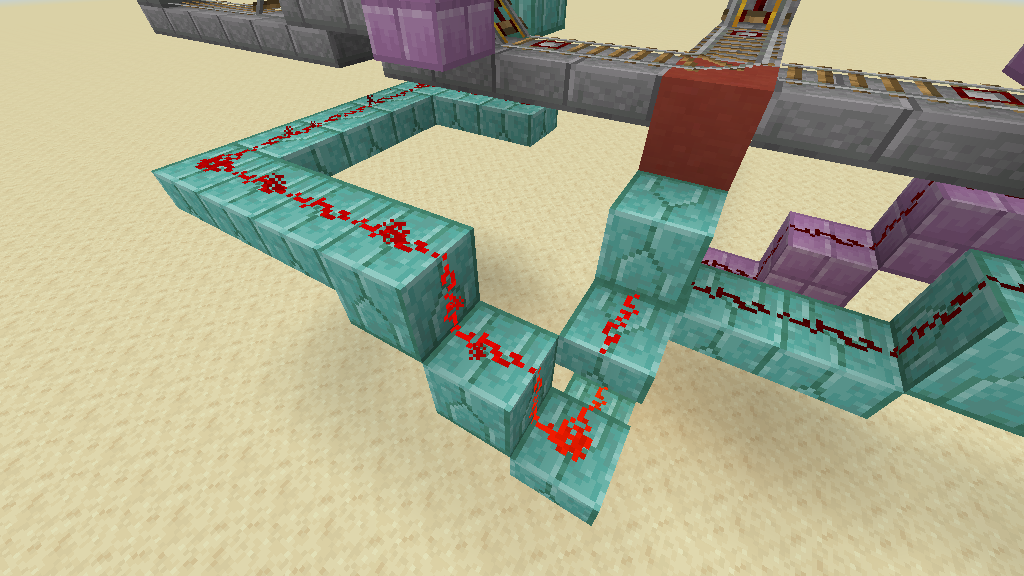
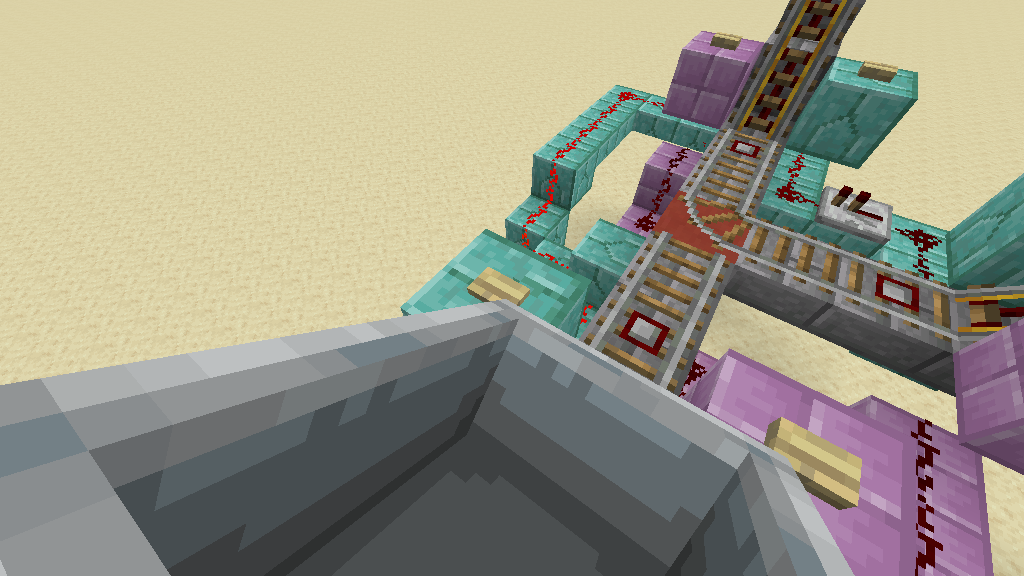
こちら側は接続がクロスすることになるので、セット側を避けるようにリセット側を大きく回り込ませます。(もっときれいな接続もできると思いますので、色々工夫して最適化してみるのも楽しいかも知れません。)

反対側までぐるっと。

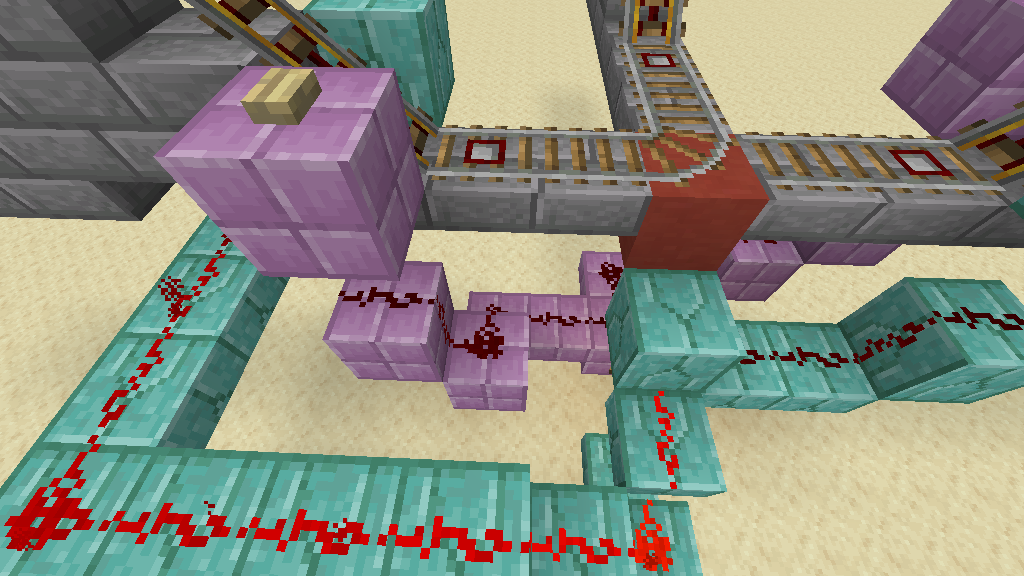
その分セット側はシンプルに…

こんな感じになります。

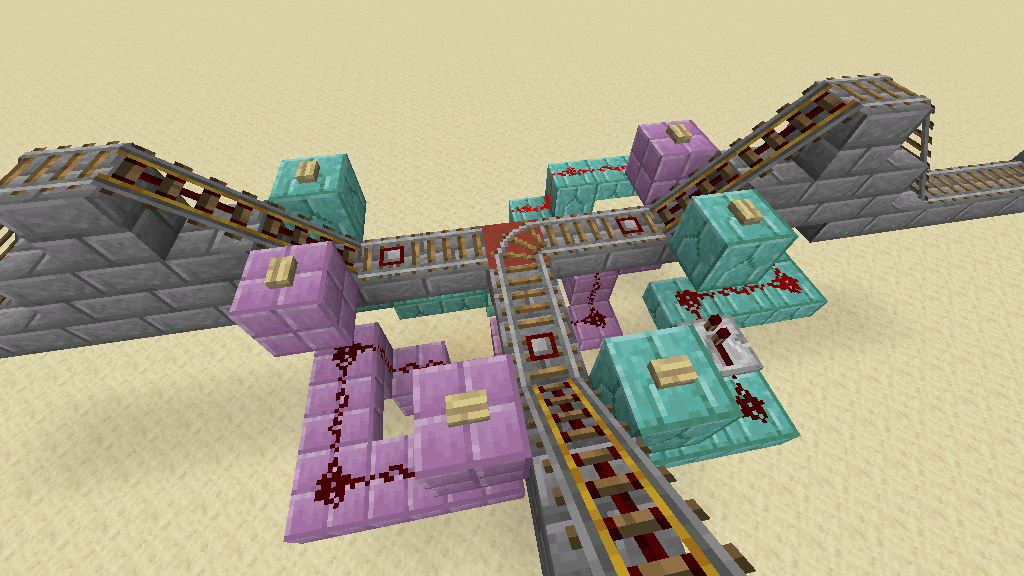
2セット目ができました。

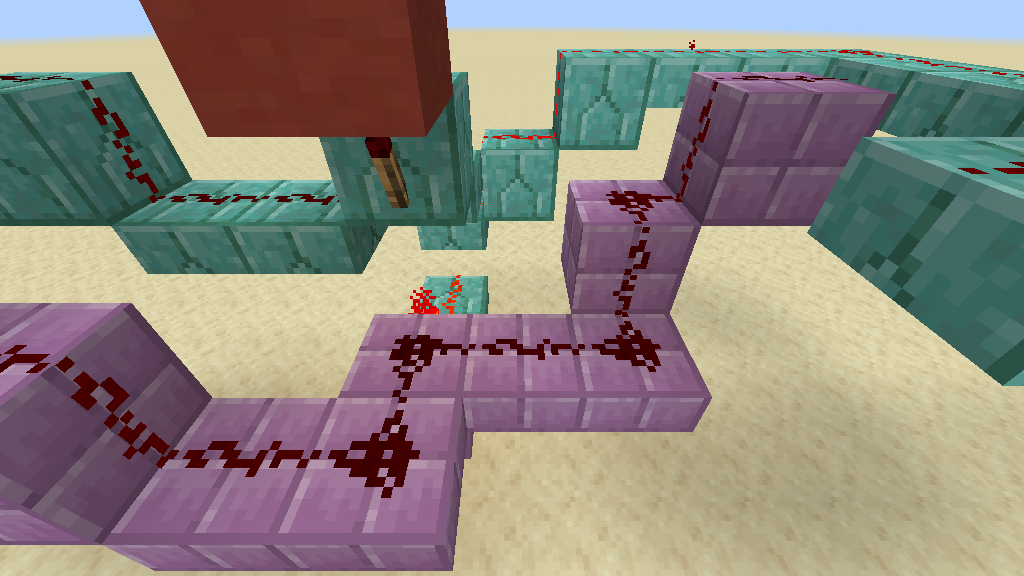
最後の分岐側はここまでに設置したスイッチ真下の配線にそのまま接続するだけです。


最後のリセット側のみ、回り込みにより配線長が長くなりすぎるのでリピーターを挟んで接続します。

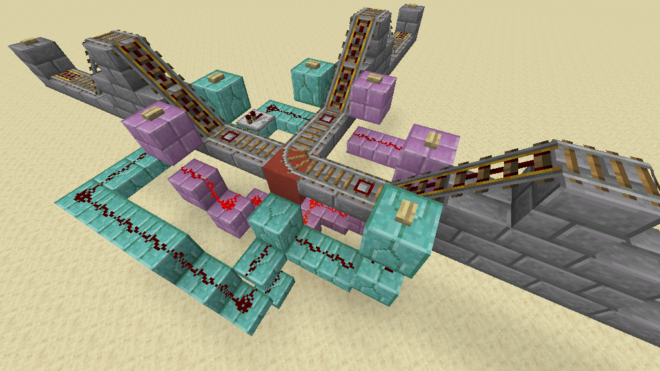
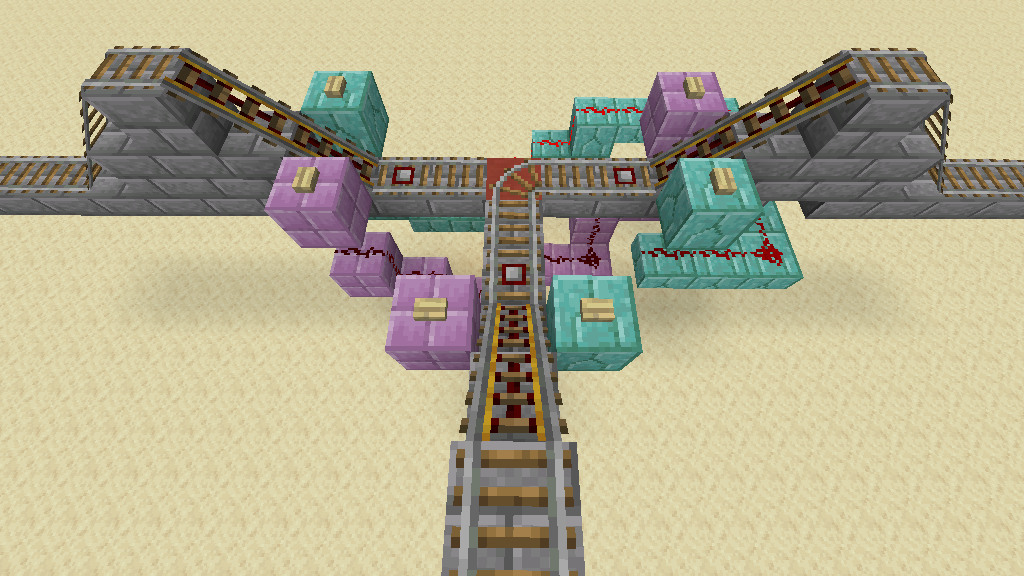
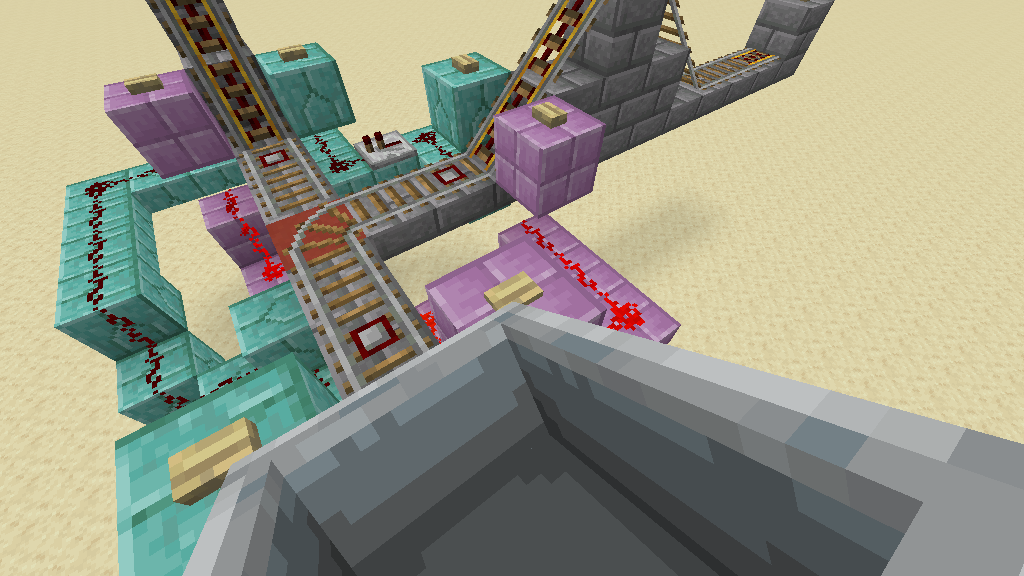
これでボタンの接続も全て終わり、装置が完成しました。
逆配置の場合
前提条件で触れたレッドストーン信号オン時の分岐点の向きが逆になる場合の配置は、

このように全体が反転した形となります。
動作確認
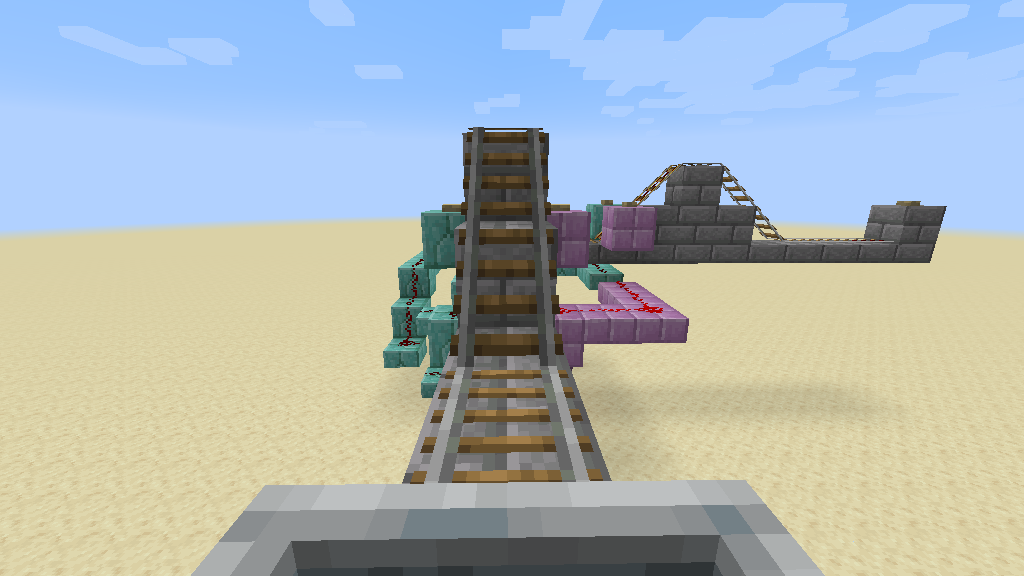
それでは実際にトロッコに乗って確認してみます。

こちら側から分岐点に入ってくると…

分岐点への下り坂に差し掛かった時点で一旦停車するので、行きたい方向のボタンを押します。

左のボタンを押すと分岐点が直進方向に切り替わるとともにトロッコが出発し…

反対側の山はディテクターレールがパワードレールの動力源となるためそのまま停止せずに乗り越えて…

無事に通過できました。

同じ方向から、右のボタンを押すと分岐点が右折方向に切り替わるとともに出発し…



こちらも無事に通過できました。
まとめ
これで、ボタンで行き先を選べるトロッコ分岐点の作成は完了です。
少し複雑な回路ですが、遠方にある複数の拠点をレールでつなぐ場合等、途中までの経路を共有したりするのに便利なので、興味がある方は試してみてください。
自分自身だいぶ前から使っていて、ブログを移設したついでに思い出して書いてみた感じなのですが、今思えばもうちょっと改善できる余地もあるなぁと思ったりもします。
その辺り、行き先のボタンの配置をもっと押しやすい位置に移動したり、工夫してもっと使いやすいものを目指してみるのも楽しいかも知れません。